故事接龙小程序

故事接龙,这个小程序的诞生来自于之前玩QQ空间的体验。比如说某人发了一篇说说,大家都来评论。但是忽然某一天大家有了某种默契,下面的人接着上面的人回复。于是有趣的事情发生了,大家的评论连起来就成了一篇故事。
小程序介绍
功能介绍
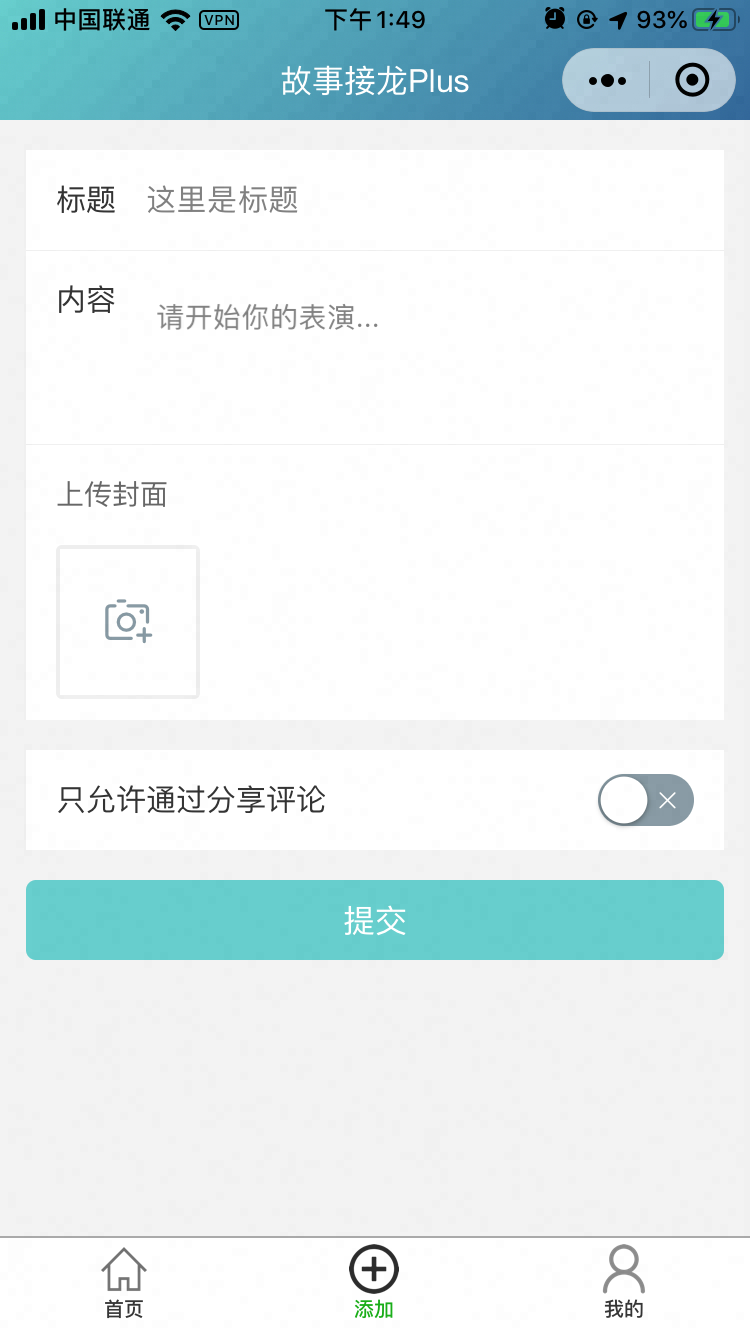
用户创建故事的标题,并写下故事的开头。通过分享给朋友续写故事。
朋友评论了你的故事,你会收到通知,所有参与了这个故事的人会收到通知。
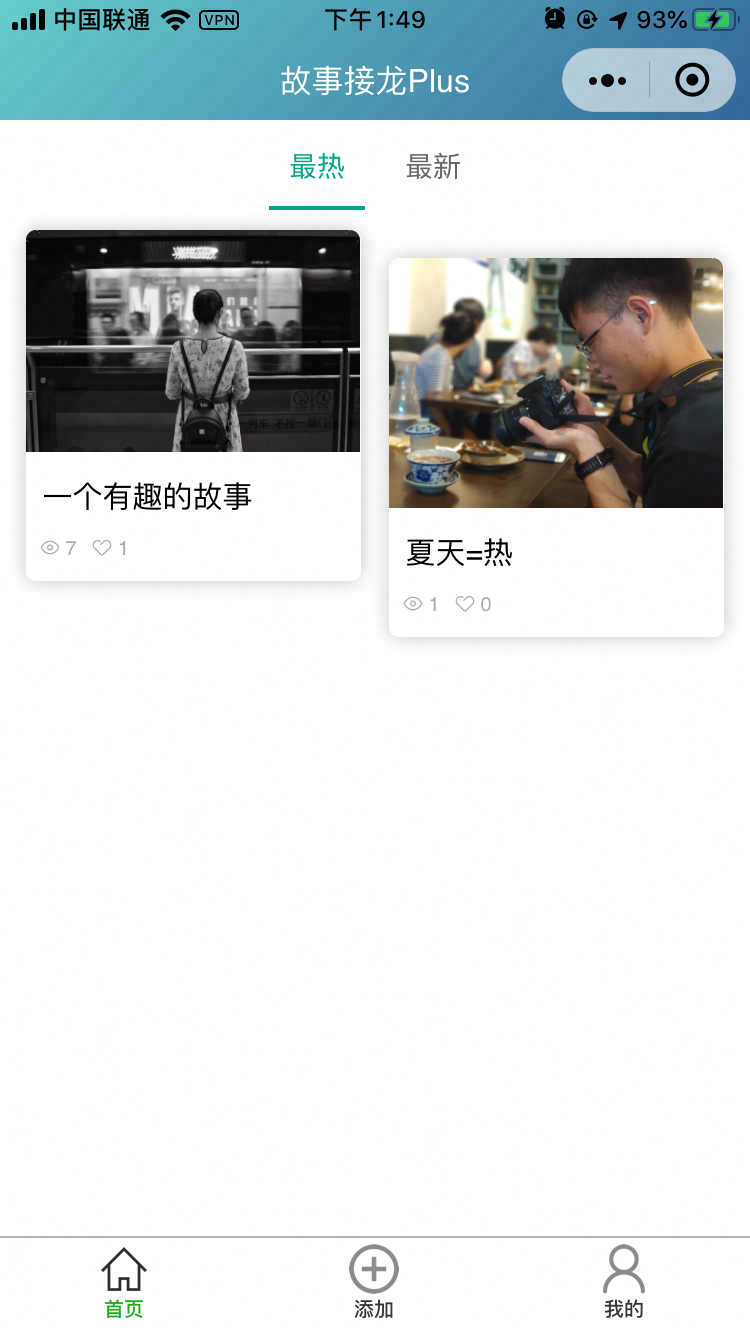
首页可以浏览所有已发布的故事,你可以点赞评论。
个人中心页面展示你点赞过、评论过、和你自己创作的文章。
另外里面还有一个隐藏的管理页,哈哈哈,等你发现。






云开发流程
- 新建小程序选择云开发模式
- app.js里初始化云开发访问环境
- 开发者工具点击云开发,新建环境(数据库),新建集合(表)
- 开始开发吧
云开发注意点
- 数据库的权限控制。要注意是只有数据的创建者能够读取,还是所有的人都可以读取。可以在集合设置里修改。
- 如果是更新数据库的操作,都放到云函数中操作。小程序端没有更新数据库的权限。
接下来要做的
- 故事创建者可以决定是否只能通过分享评论
- 故事创建者有删除评论的权限
最后
如果你也想开发自己的小程序,欢迎一起交流~
- 标题: 故事接龙小程序
- 作者: dayong
- 创建于 : 2019-07-29 09:46:08
- 更新于 : 2024-09-03 07:48:16
- 链接: https://www.afunny.top/archives/ff559ef2.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。